Summary
This post is part one of a three-part post and covers the initial steps of getting a new Azure Web Site project configured with continuous integration with Team Foundation Service so that check-ins automatically trigger a new build and deployment to Azure. Part two will cover more details on handling common scenarios like multiple release branches in TFS and having different configuration settings for the development and production environments. The application used in this post is as simple and minimal as possible since the focus is on the Azure/TFS side of things and the application is just a supporting character.
Note: This post was written using version 2.0 of the Azure SDK.
Prerequisites
You will need to have these resources already configured:
- An Azure account, you can sign up for a free trial here.
- A Team Foundation Service account, it’s free and you can sign up here.
- Visual Studio 2012 (you can also use 2010)
- The Azure SDK, download here.
Creating the Project in Visual Studio
Our demo project will be a very simple ASP.NET MVC 4 application that eventually make it possible to create to-do items (we’ll add actual functionality to the application in part two of this post). We’re using C## and Visual Studio 2012 in this post, but all of this can be done in Visual Basic or Visual Studio 2010 too (with some minor changes).
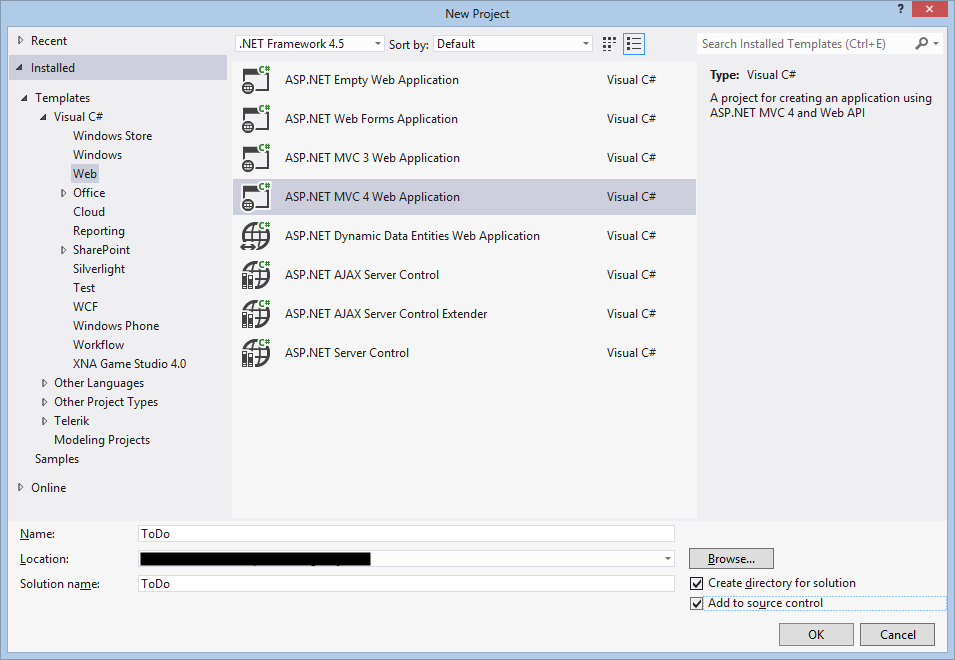
Start by launching Visual Studio and go to File | New Project. This displays the New Project dialog where we’ll select ASP.NET MVC 4 Web Application project type:
Figure 1 Selecting the project type
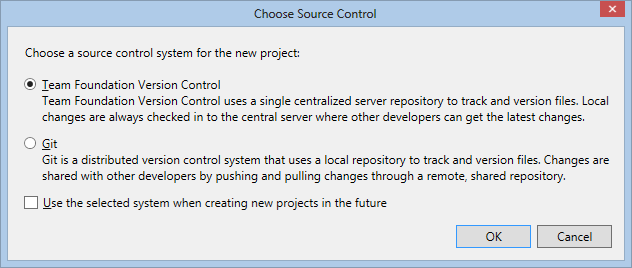
Give the project a name of your choice (ToDo in our example) and click OK to select the project template to use for the web site. Select the Internet Application template and click OK to continue. Visual Studio now prompts you for which source control system to use (if you have multiple systems installed; TFS and Git in this case):
Figure 2 Selecting the Source Control system to use.
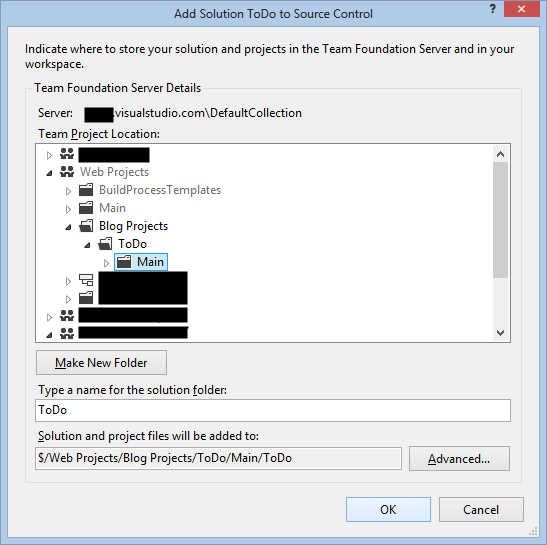
We’re using Team Foundation Version Control in this case, click OK and you will be prompted for where the project should be created in TFS:
Figure 3 Adding the project to TFS
For the purposes of this example we’re doing a little bit of preparation for future releases of the web site and creating a top-level ToDo folder for the application and a Main folder below that where the main (or under active development) branch of the web site application source code will live. In part two we’ll create a Releases folder we’re the various release branches will be located.
At this point we can build and run the application locally:
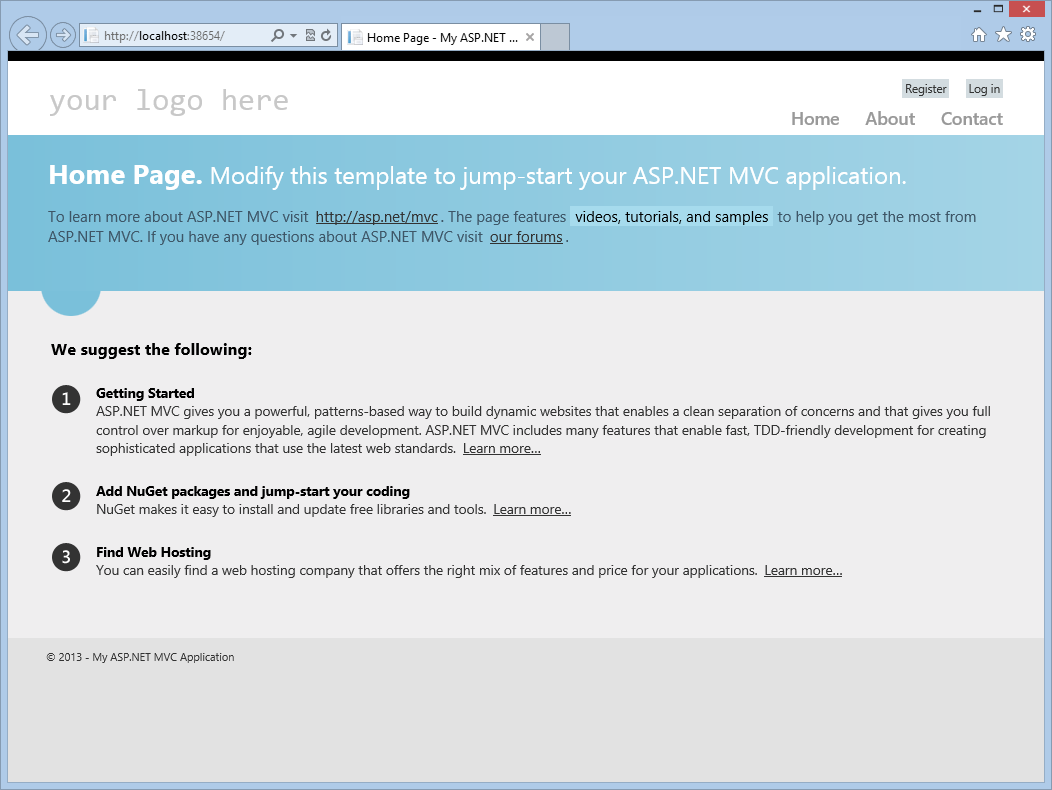
Figure 4 Initial version of the application running locally
As a final step before moving on to Azure, in Visual Studio go to Team Explorer | Pending Changes and check the code for the application in to TFS.
Creating the Azure Web site
Before we can publish anything we need to create the web site from the Azure Management Portal. Go to https://manage.windowsazure.com/, sign in and from the toolbar at the bottom of the page select New | Compute | Web Site | Quick Create. Enter the name of the web site (we’re using todo-demo in this example, but you’ll need to pick a unique name for your web site) and pick the region where you want the web site to be created. Click the check mark to create the web site and wait for it to be created and displayed in your list of web sites.
Once the web site has been created (wait for the status to become Ready), click the name of it to go to the dashboard:
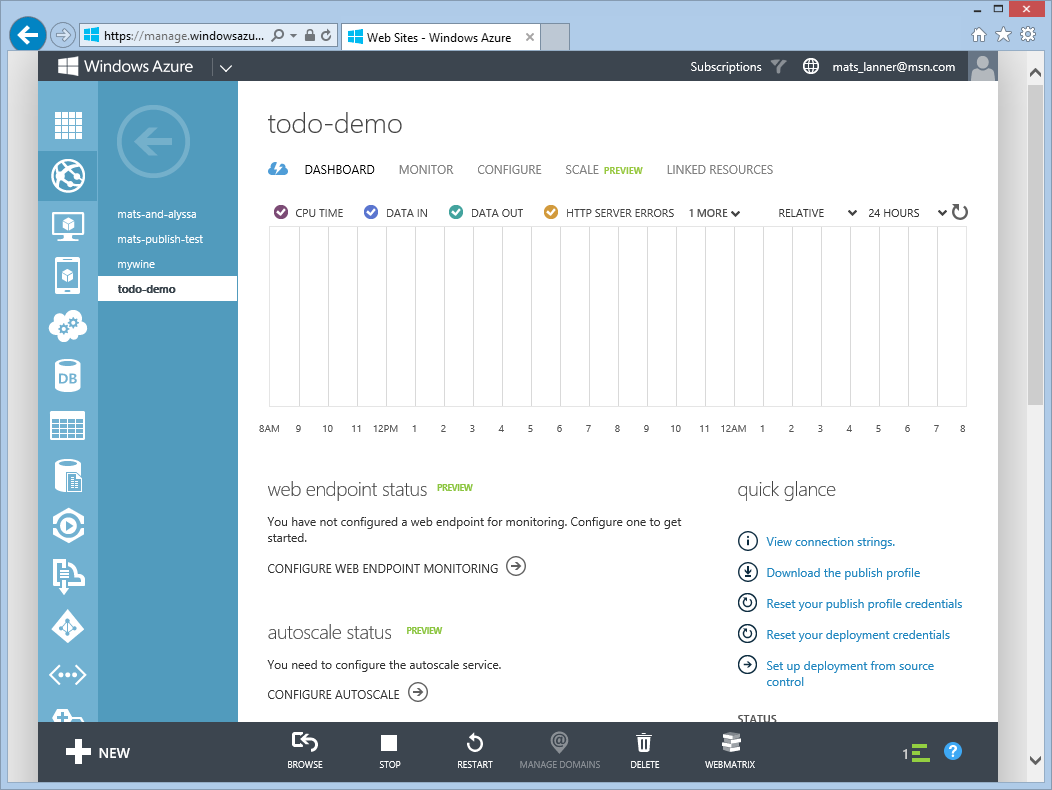
Figure 5 The dashboard for the newly created web site.
The final step to complete is to download the publish profile so we can get the information both Visual Studio and TFS Build need in order to be able to deploy the web site to Azure. To do this, click the Download the publish profile link under quick glance on the dashboard page and save the file somewhere you can easily find it later.
Publishing the Initial Site from Visual Studio
Before we configure the builds and publishing from TFS we’ll do an initial publish from Visual Studio. This serves two purposes:
- It verifies that all of the basic steps of publishing the web site works
- It will add the publish settings files later needed by TFS to the web site project in Visual Studio
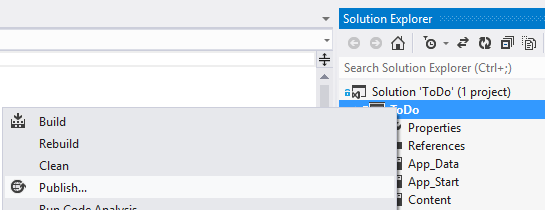
Go back to Visual Studio and load the solution if necessary. In the Solution Explorer window, right-click the web site project and select Publish from the context menu:
Figure 6 Publishing from Visual Studio
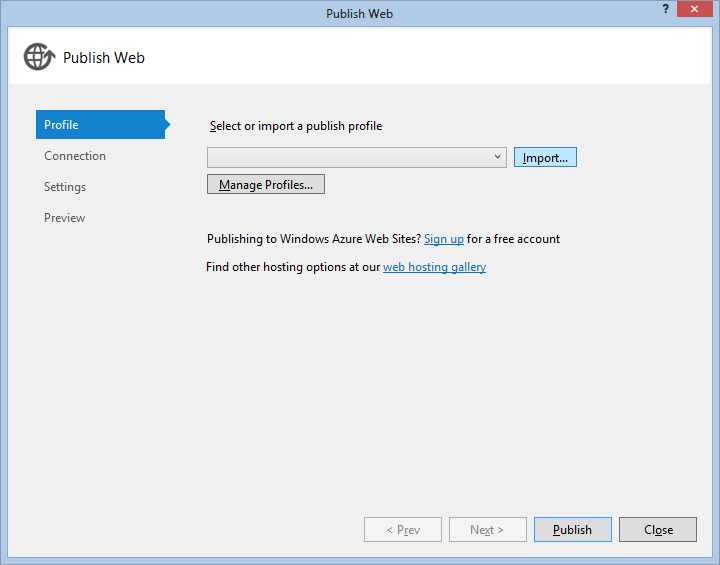
Since Visual Studio doesn’t have any information on how to publish the web site, you will need to click the Import button to import the publish profile downloaded above:
Figure 7 Starting the publish process in Visual Studio
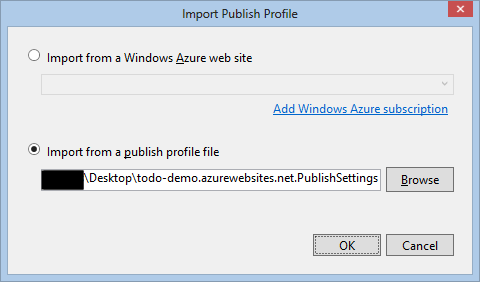
Figure 8 Importing the publish profile
Click the Browse button to select the file you downloaded before and then click OK to proceed. You can now proceed through a short wizard where you can see the settings that will be used to publish the web site. At this point you don’t have to change anything, instead just click the Publish button to let Visual Studio build and deploy the web site.
Once the web site has been deployed, Visual Studio opens it in a new browser window. Close this window and go back to Visual Studio. In the Solution Explorer window, expand the Properties folder in the web site project:
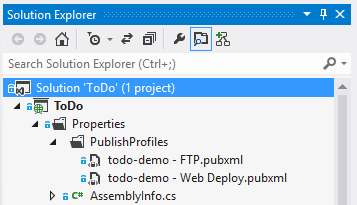
Figure 9 Publish profiles added to the project
You’ll see that Visual Studio added the publish profile to the project as part of the publish process. These files will need to be checked in to TFS as TFS build will use the Web Deploy publishing profile to publish the web site after building it.
Connecting Azure and TFS
At this point we have all the information we need to connect Azure and TFS so they can talk to each other. Launch the Azure management portal and go to the dashboard for your web site. Click the link Set up deployment from source control located under quick glance on the right side of the page:
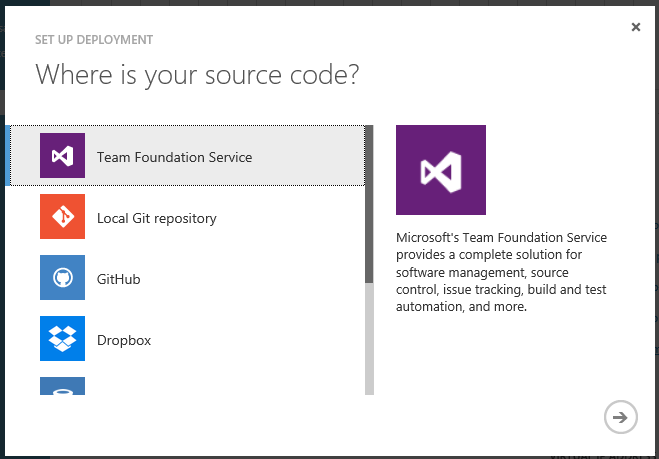
Figure 10 Selecting the source code provider
The first thing Azure needs to know is where to find the source code for the website that should be published. Azure supports a wide range of sources that each has its strengths, but for this post we’re using Team Foundation Service.
In order to keep things secure you’ll now need to authorize Azure to access your TFS project, start by specifying the name of your TFS account:
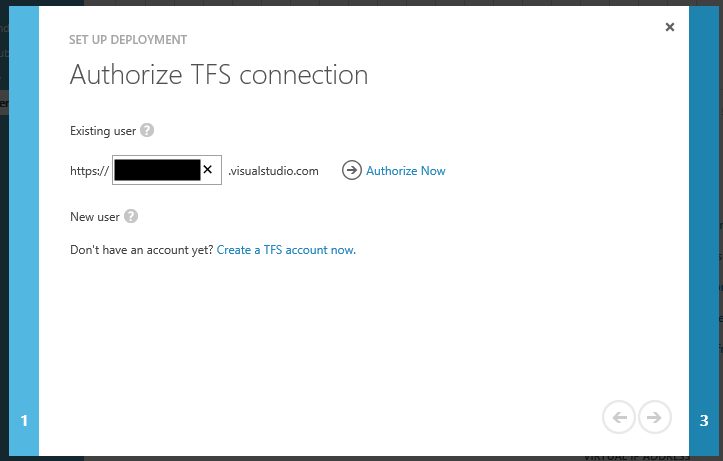
Figure 11 Specifying the name of the TFS account
Once you’ve entered the name of your TFS account, click the Authorize Now link to initiate the authorization process. You’ll see a new browser window popping up asking you to confirm Azure’s access to your TFS account:
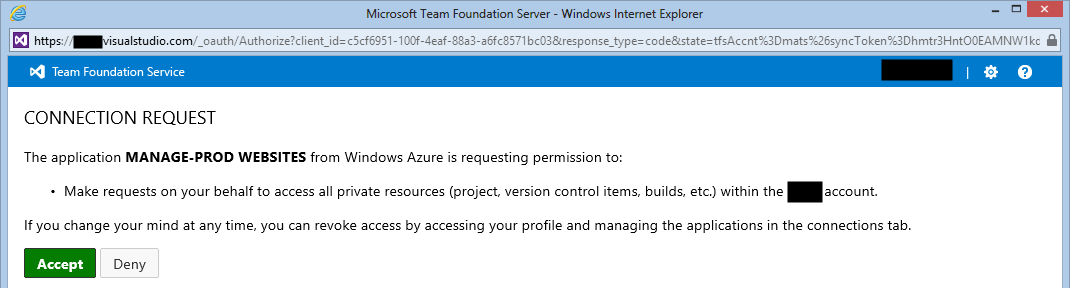
Figure 12 The TFS authorization prompt
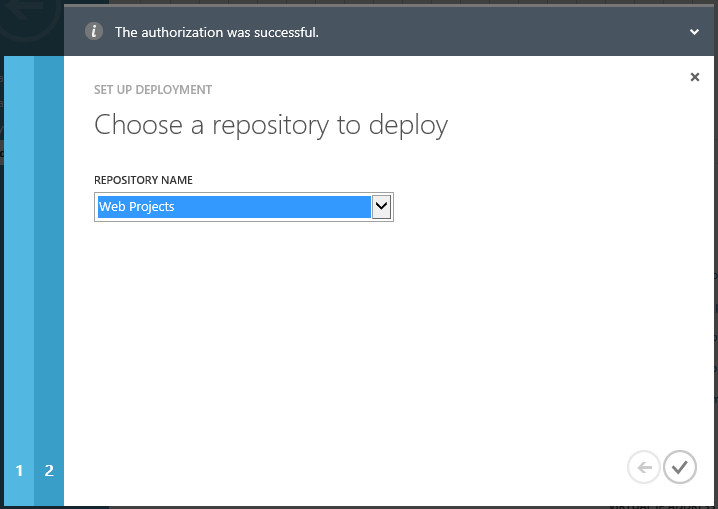
Clicking the Accept button will allow Azure to act as you when it comes to access the content of the TFS account. After accepting, you’ll be returned to the Azure management portal letting you know that the authorization was successful and prompting you for information about which TFS project holds the web site source code:
Figure 13 Picking the TFS project where the web site source code is located
This step just tells Azure which TFS project to use. All the information about what particular solution (and possibly version of the solution) that makes up the website to deploy will be defined later. Click the check mark to complete the process.
Building and Publishing the Website from TFS
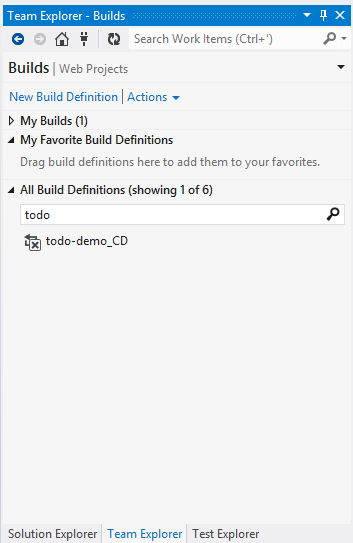
There are still a few steps to complete before we can have TFS build and deploy the website for us. Start by going back to Visual Studio and go to the Build section of Team Explorer:
Figure 15 Default build definition created by Azure and TFS
In this window you’ll find a default build definition created by Azure and TFS. This build definition isn’t completely ready for use, there are still some steps you need to complete so right-click the build definition and select Edit Build Definition from the context menu.
On the General tab you’ll see that the build definition is created as disabled so enable it by clicking the Enabled radio button.
Continuing on to the Trigger tab, the build is already configured for continuous integration which means that each time code is checked in, this build will run and publish the result to the website. This is something or may or may not want depending on your needs, one of the other options may work better for you but for right now we’ll stick with continuous integration.
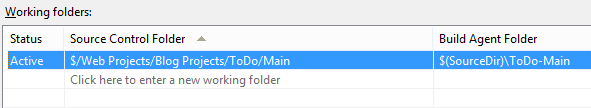
The Source Settings tab is the first tab where changes are needed. By default the build process will pull down everything from the TFS project to the build server. This is an unnecessary amount of work if you happen to have multiple Visual Studio solutions in your project or multiple branches. If you followed the example above for setting up a Main branch for the web site, you can change the working folders to something similar to this:
Figure 16 Modified working folders for the build definition
The Build Defaults tab typically doesn’t need any changes, all the required configuration has already been done for you. In some more advanced scenarios you may want to use an internally hosted build controller but that’s beyond the scope of this post.
The Process tab is where the bulk of the configuration changes are needed. This is where you define the details of what solution should be built and how it should be built and published. There are two key pieces of information that needs to be specified here:
- Solution To Build
- Web Deploy Publish Profile
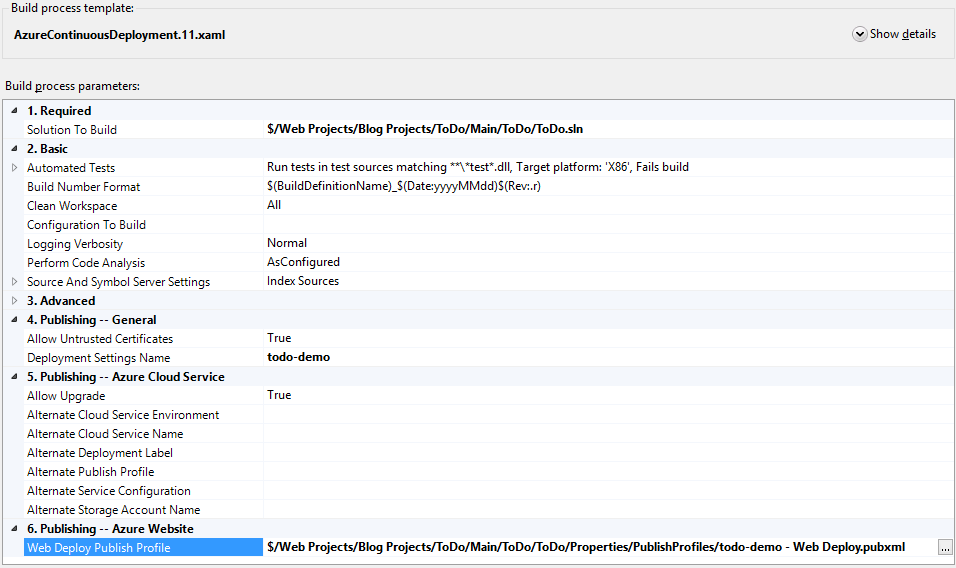
Figure 17 Build process settings
Starting with Solution To Build, select this row in the grid and then click the little browse button that appears at the far right of the row to browse for the solution file in TFS. Since the path is a TFS path (as opposed to a regular file system path) this is how we’ll later be able to configure other build definitions that build the solution from a different release or branch in TFS.
The process is similar for the Web Deploy Publish Profile parameter, select the row, click the browse button and browse for the publish profile file you checked in above. Just like with the solution path, this is a TFS path and other build definitions can pick a publish profile from a different branch or release in TFS.
The Retention Policy tab lets you configure settings such as how many builds to keep around and isn’t anything you need to configure initially, but may be of interest later on as you go into production.
This completes the changes we need to make to the build definition, so go ahead and save the build definition and continue on to the next step where we’ll finally see the build in action.
Make a Change to the Web Site and Publish Using TFS
To illustrate the automatic build and deploy configuration, let’s make a few simple changes to the code. If necessary, open Visual Studio and load the solution.
Layout Changes
Open the file _Layout.cshtml (located in the Views | Shared folder) and make these changes:
- Replace all occurrences of My ASP.NET MVC Application with To Do.
- Replace the text your logo here with To Do
Home Page Changes
Open the file Index.cshtml (located in the Views | Home folder) and change the content of this file to be:
@{
ViewBag.Title = "Home Page";
}
@section featured {
<section class="featured">
<div class="content-wrapper">
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>@ViewBag.Message</h2>
</hgroup>
<p>
Welcome to my To Do application
</p>
</div>
</section>
}Home Controller Changes
Open the file HomeController.cs (located in the Controllers folder) and change the Index() method to look like this:
public ActionResult Index()
{
ViewBag.Message = "Here you can see and create tasks";
return View();
}Test the Changes
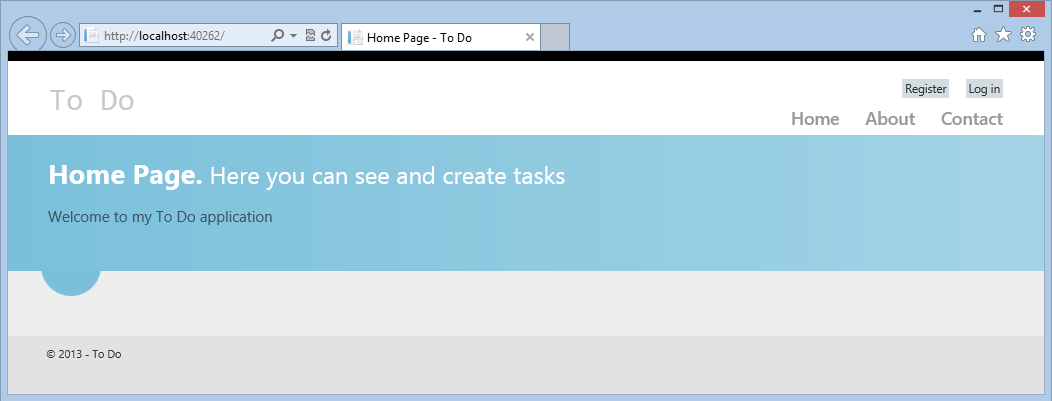
Build the solution and press F5 to launch it locally, the home page should now look similar to this:
Figure 18 Updated website running locally
Build and Deploy
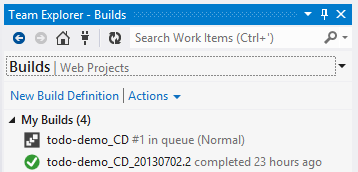
To trigger a build and deploy the changes to the web site on Azure, check in your changes to TFS. After the check-in, go to the Builds section of the Team Explorer window where you’ll see a new build having been queued:
Figure 19 Queued build
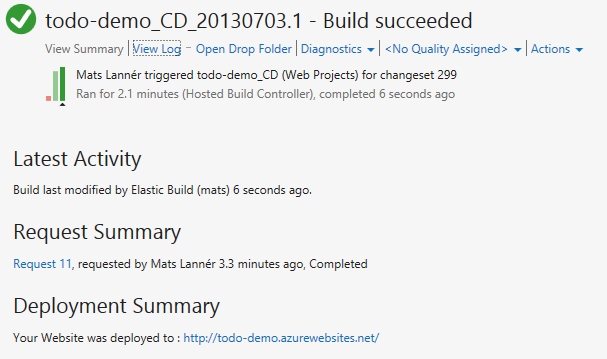
The build will spend some time in the build queue (about a minute is not unusual) before starting and the build itself typically takes another few minutes. You can double-click the build to see progress information and once the build is complete you’ll see something like this:
Figure 20 Build report
You can click the link on this screen to view the deployed website in the browser:
Figure 21 Updated website running on Azure
In the next part of this post we’ll add some basic database functionality to the application and setup multiple branches and do the required configuration for development environments vs. production environments.